Co to jest Favicon
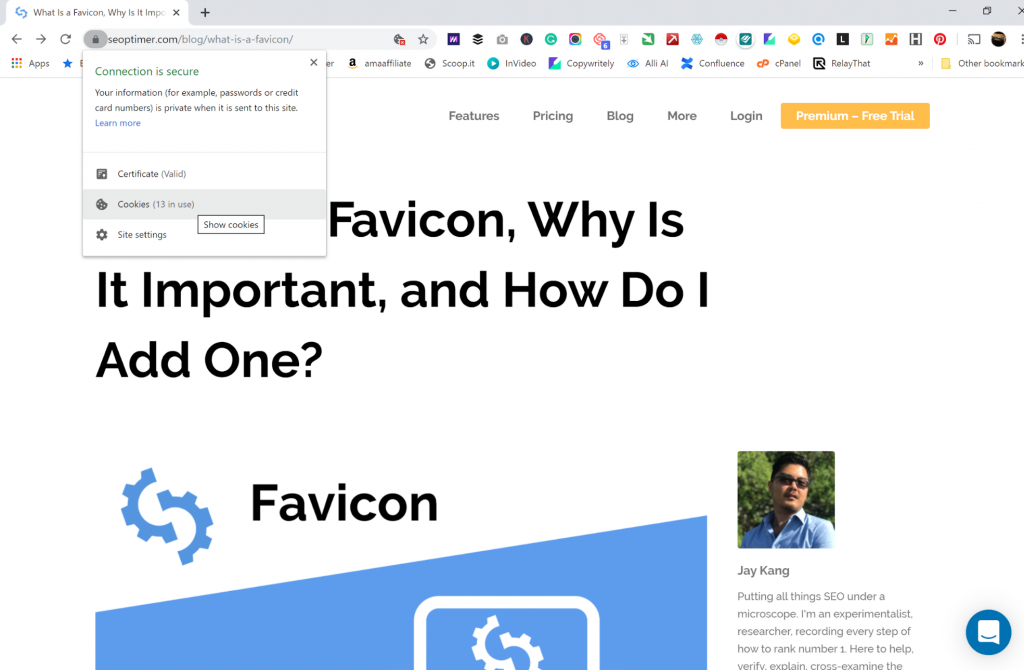
Favicons ułatwiają użytkownikom identyfikację Twojej strony, gdy mają otwartych wiele zakładek w przeglądarce internetowej. Favicons są zwykle wyświetlane tuż przed adresem URL w przeglądarce. Możesz również zobaczyć favicons w zakładkach, wynikach autouzupełniania Google i historii wyszukiwania. Oto miejsca, gdzie favicons mogą być wyświetlane w różnych przeglądarkach.
Favicons mogą być określane jako ikony, które są używane jako część brandingu strony. Favicon może być logiem marki, postacią lub zestawem znaków, częścią loga, a nawet ogólnym obrazem, który reprezentuje rodzaj działalności lub branżę, w której działa marka.
W tym artykule badamy, co powoduje, że favikony nie są wyświetlane, oraz jak naprawić te problemy.
Jak prawidłowo zainstalować Favikony

Musisz prawidłowo zainstalować swoją faviconę, jeśli chcesz, aby poprawnie się wyświetlała. Najpierw stwórz faviconę. Istnieje wiele generatorów favicon, których możesz użyć do tego celu. Następnie dodaj ją do swojej strony. Oto jak zainstalować ją na głównych stronach twojej witryny:
- Prześlij plik favicon.ico do wybranego katalogu na swojej stronie.
- Wstaw ten kod do sekcji <head></head>:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ należy zastąpić katalogiem, w którym przechowywana jest twoja ikona favicon.
- ‘favicon.ico’ należy zastąpić nazwą, którą nadałeś swojej ikonie.
- Zauważ, że wartość rel może być również ‘icon’, ‘apple-touch-icon’ lub ‘apple-touch-icon-precomposed’
- Wartość href może być ścieżką względną (gdzie używasz ścieżki pliku, w której przechowywana jest ikona favicon) lub bezwzględnym adresem URL (gdzie używasz swojej domeny i dodajesz plik favicon do URL, jak w https://abc.com/favicon.ico)
Dowiedz się więcej o jak dodać favicony w tym artykule. Możesz również przeczytać o wytycznych Google dotyczących faviconów tutaj.
Najczęstsze przyczyny, dla których Twoja Favicon nie jest wyświetlana

Możesz sprawdzić, czy Twoja ikona favicon wyświetla się poprawnie, używając naszego narzędzia do audytu strony internetowej. Oto typowe przyczyny, dla których Twoja ikona favicon nie jest wyświetlana i jak rozwiązać te problemy:
Błędy składni
Prosty błąd składni w kodzie, którego używasz do implementacji twoich favikonów, może spowodować, że twoja favikona nie będzie się wyświetlać. Oto przykład:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Powyższy kod zawiera 1 prosty błąd składni:
- Link href nie ma zamkniętego cudzysłowu
Twoja przeglądarka zapamiętała Twoją stronę jako taką bez favicon

Kiedy dodasz favicon do swojej strony, może się on nie wyświetlać, ponieważ twoja przeglądarka 'zapisała' twoją stronę jako taką bez favicon. Musisz wyczyścić pamięć podręczną w swojej przeglądarce lub użyć innej przeglądarki.
Alternatywnie, dodaj /favicon.ico do nazwy swojej domeny, jak w www.abc.com/favicon.ico
Błędna ścieżka pliku
Musisz upewnić się, że ścieżka pliku twojej ikony favicon jest poprawna. Jeśli masz swoją ikonę w folderze images, upewnij się, że ścieżka pliku zawiera /images/favicon.ico w zależności od tego, jak nazwałeś swoją ikonę.
Jeśli twój CSS i ikona są "rodzeństwem", czyli znajdują się na 'tym samym poziomie', upewnij się, że przed nazwą pliku favicon nie ma ukośnika, a więc twój href powinien wyglądać następująco:
href="favicon.ico"
Przeglądarka nie wyświetla favicon, jeśli są one lokalne
Przeglądarki takie jak Chrome i Safari nie wyświetlają ikon favicon, jeśli są lokalne (nie zostały przesłane na serwer). Chrome, na przykład, jest w stanie pokazać favicon tylko jeśli znajduje się w folderze pobrane.
Link do tworzenia ikony favicon nie znajduje się we właściwym miejscu
Ważne jest, aby umieścić link do dodania twojej ikony favicon we właściwym miejscu. Musi być umieszczony w sekcji nagłówka twojej strony internetowej, a nie gdziekolwiek indziej. Chociaż umieszczenie go w ciele strony może działać w niektórych przeglądarkach, inne przeglądarki, takie jak Chrome, nie załadują go.
Nazwa pliku Twojej Favicony nadal jest domyślną nazwą pliku
Czasami powodem, dla którego twoja ikona favicon nie jest wyświetlana, jest niezmienienie nazwy pliku. Prostym rozwiązaniem tego problemu jest zmiana nazwy pliku favicon z domyślnej, ‘favicon.ico’
Skupmy się teraz na tym, dlaczego favikony nie wyświetlają się w Chrome, WordPress, Shopify, Wix i Squarespace:
Przyczyny braku wyświetlania ikony Favicon w Chrome

Oto przyczyny, dla których twoja ikona favicon może się nie wyświetlać w Chrome:
Rozmiar Favicon jest Nieprawidłowy
Wspomnieliśmy, że Google ma konkretne wytyczne, które muszą być przestrzegane podczas dodawania favicon do twojej strony. Jedną z nich jest to, że rozmiar ikony musi być wielokrotnością 48 i nie może być 16x16. Jeśli rozmiar twojej ikony to 16 x16, nie zostanie ona wyświetlona.
Systemy zarządzania treścią (CMSs) również mają określone zalecane rozmiary. WordPress rekomenduje 512 x 512, a Squarespace 300 x 300. Te CMSy są w stanie zmienić rozmiar favicony, aby pasowała do różnych scenariuszy. Większy rozmiar jest potrzebny na przykład dla zakładek, podczas gdy mniejszy rozmiar może być potrzebny na urządzenia mobilne.
Ten artykuł bada różne rozmiary favicon, gdzie najlepiej pasują, a nawet przestarzałe rozmiary.

Posiadanie pliku Favicon w katalogu głównym, ale nie dodanie linku, który go „importuje”
Sam fakt, że plik favicon znajduje się w katalogu głównym, nie oznacza, że automatycznie załaduje się, gdy Twoja strona internetowa się wczytuje. Upewnij się, że masz te linki w swoim nagłówku:
<link rel="icon" href="favicon.ico" type="image/x-icon">
<link rel="skrót ikony" href="favicon.ico" type="image/x-icon">
To są elementy, które zaimportują favicon na Twoją stronę.
Przyczyny, dla których Favicon nie wyświetla się w Shopify

Oto przyczyny, dla których twoja ikona favicon może się nie wyświetlać w Shopify:
Link do importu ikony favicon jest w złej lokalizacji
Gdzie umieszczasz swój link ma znaczenie. Upewnij się, że znajduje się on w sekcji <head> </head>, a nie <header></header>.
Zobacz, jak dodać favicon do swojego sklepu internetowego Shopify
Przyczyny, dla których Favicon nie wyświetla się w WordPressie
Oto przyczyny, dla których twoja ikona favicon może nie być wyświetlana w Wordpress:
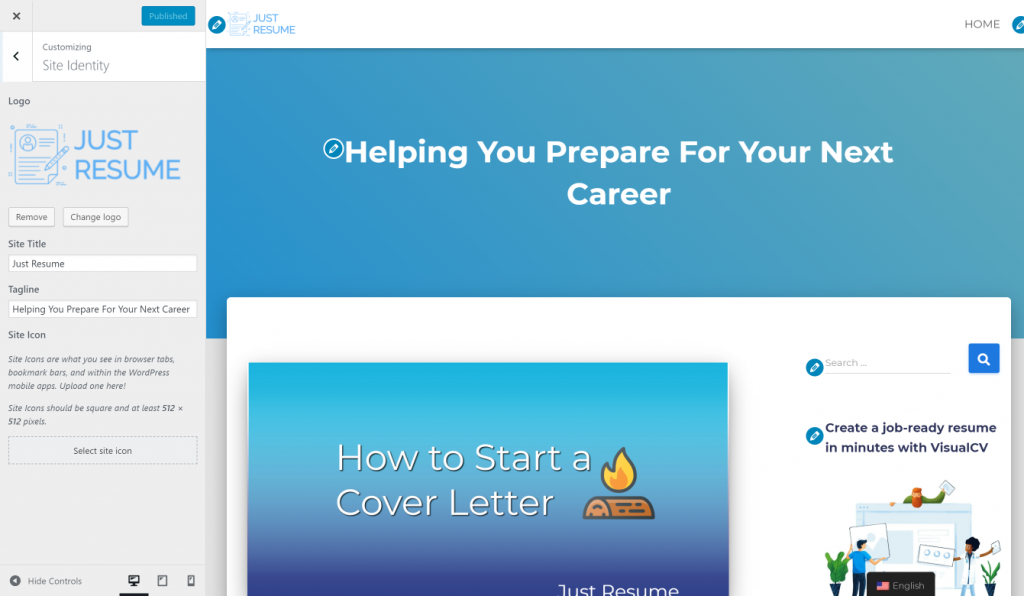
W Customizerze, ikona witryny jest przeznaczona dla AMP Favicon
Jeśli używasz Customizer do przesłania własnej favicony, może się okazać, że nie działa, ponieważ jest to przeznaczone dla stron, które używają AMPAby rozwiązać ten problem, musisz najpierw usunąć favicon, który wcześniej przesłałeś za pomocą "Customizer". Następnie musisz zainstalować wtyczkę o nazwie ‘Favicon by RealFavicon Generator’. Ten plugin pozwala na przesłanie obrazu, który chcesz użyć jako swoją faviconę. Musi być w formacie png lub jpg. Plugin pomoże Ci przekonwertować go na .ico.

Mogą być wtyczki dodające elementy body w twoim head /head
Musisz upewnić się, że nie masz wtyczki, która tworzy elementy body w twojej sekcji <head></head>. Przejrzyj swoją sekcję head i jeśli zobaczysz kod, który należy do sekcji body, sprawdź wtyczki, które zainstalowałeś podczas dodawania twojej favicony do twojej strony WordPress. Przejdź do deaktywacji lub nawet odinstalowania jej.
Nie określiłeś typu obrazu, jeśli to nie .ico
Jeśli twoja ikona jest w formacie .png, musisz edytować link, którego używasz do przesłania favicon, aby zawierał typ, jak poniżej:
<link rel="icon" href="yourpath" type="image/png">
Musisz również dodać plik .ico do głównego katalogu witryny.
Dowiedz się, jak dodać faviconę do strony WordPress.
Powody, dla których Favicon nie wyświetla się w Squarespace

Oto przyczyny, dla których twoja ikona favicon może nie być wyświetlana w Squarespace:
Buforowana wersja nie została jeszcze unieważniona
Szablon kodu w sekcji <head></head> zawsze używa ‘favicon.ico’ jako nazwy pliku. Jest to wersja buforowana. Aby ją unieważnić, zmień nazwę pliku.
Nadal jesteś zalogowany do CMS
Jeśli nadal jesteś zalogowany do swojego CMS, może on nadal wyświetlać domyślną ikonę Squarespace. Musisz się wylogować z CMS, aby zobaczyć swoją niestandardową faviconę.
Podsumowanie
Favicons przydają się do utrzymania spójności marki. Sprawiają, że Twoja strona jest łatwo rozpoznawalna, gdy użytkownik musi zidentyfikować kilka stron na pierwszy rzut oka, na przykład gdy otwarte jest wiele kart. Są świetne dla powracających odwiedzających i klientów. Gdy użytkownik dodaje Twoją stronę do zakładek, favicons sprawiają, że jest ona łatwo rozpoznawalna.
Implementacja favikonów nie zawsze przebiega gładko i przyjrzeliśmy się powszechnym przyczynom, dla których favikony nie są wyświetlane. Zbadaliśmy nawet problemy, które mogą pojawić się podczas korzystania z konkretnych Systemów Zarządzania Treścią - CMS-ów - takich jak WordPress, Shopify czy SquareSpace. Jak mogłeś zauważyć, większość problemów jest na tyle prosta, że możesz je naprawić. Nie wahaj się jednak poprosić o profesjonalną pomoc, gdy jest to potrzebne.