
Jeśli uruchamiasz nową stronę internetową, prawdopodobnie zainwestowałeś sporo czasu, wysiłku i pieniędzy, aby stworzyć witrynę, która służy Twoim klientom lub odbiorcom oraz celom biznesowym. Pracowałeś naprawdę ciężko, aby upewnić się, że strona dokładnie reprezentuje Twoją markę i że będzie świetnym pierwszym punktem kontaktu dla Twoich klientów lub użytkowników.
Pomimo wysiłku, który włożyłeś w swoją stronę, łatwo jest przeoczyć ważne szczegóły. Tutaj przydaje się lista kontrolna przed uruchomieniem strony.
Lista kontrolna uruchomienia strony internetowej zapewni, że Twoja strona będzie gotowa na moment, gdy dokonasz swojego wielkiego ogłoszenia uruchomienia strony.
Lista kontrolna uruchomienia strony internetowej
Oto 23 elementy do sprawdzenia przed uruchomieniem Twojej nowej strony internetowej.
1. Przeczytaj korektę całej treści
Błędy ortograficzne na głównych stronach mogą sprawić, że Twoja strona wyda się nieprofesjonalna i niewiarygodna. Musisz przeczytać swoje teksty przed uruchomieniem.
Istnieją narzędzia do korekty tekstu, które możesz nawet dodać jako rozszerzenia do Chrome, takie jak Grammarly. To narzędzie sprawdzi interpunkcję, pisownię i błędy gramatyczne.

Uważaj na następujące kwestie podczas korekty treści swojej strony:
- Tekst wypełniający
- Spójny format i użycie nagłówków
- Biały tekst na białym tle - mogłeś dodać stylizację i nie zmienić koloru czcionki.
- Upewnij się, że odróżniasz swój tekst z linkiem od normalnego tekstu poprzez użycie formatowania
Podczas korekty upewnij się, że sprawdzasz zarówno plik HTML strony, jak i to, co widzisz w swojej przeglądarce.
Czasami mogą pojawić się elementy, które nie są przeznaczone do wyświetlania w przeglądarce, na przykład tekst alternatywny obrazu, oraz elementy, które mają być ukryte, mogą być ukrywane przy użyciu stylów CSS.
2. Upewnij się, że dane Nazwa, Adres, Numer Telefonu (NAP) są wyraźnie widoczne
Nazwa, adres i numer telefonu Twojej firmy (NAP) muszą być łatwo widoczne, aby ułatwić klientom lub użytkownikom kontakt z Tobą.

Możesz umieścić nazwę swojej firmy w logo na górnym i dolnym pasku nawigacyjnym, na przykład.
Twój adres może znaleźć się na dole strony głównej oraz na stronie kontaktowej. Jeszcze lepiej jest mieć pinezkę Google Maps wskazującą dokładną lokalizację.
Twój numer telefonu powinien być również łatwo widoczny. Może się znajdować na paskach nawigacyjnych, stopce oraz stronach kontaktowych.
Informacje kontaktowe mogą zawierać linki do Twoich stron na mediach społecznościowych. Upewnij się, że linki działają i kierują ludzi na odpowiednie strony. Możesz umieścić ikony mediów społecznościowych na paskach nawigacyjnych i stopce dla łatwego dostępu.
Jeśli używasz na swojej stronie formularza kontaktowego, w którym użytkownicy wpisują swoje dane osobowe, musisz mieć stronę z polityką prywatności.
3. Link do strony z Polityką Prywatności
Musisz zapewnić swoich użytkowników, że osobiste informacje, które dostarczają, nie są dostępne dla osób trzecich. Polityka prywatności Cię w tym zakresie zabezpieczy.

Lepiej jeszcze, musisz sprawić, by zaakceptowali warunki użytkowania przed udostępnieniem swoich danych osobowych.

Przykładem tutaj może być strona startowa. Zanim wyślą swoje zapytanie lub prośbę o wycenę, muszą zaakceptować regulamin.
Takim sposobem, jesteś wolny od pozwów prawnych dotyczących danych osobowych, szczególnie w obliczu RODO.
4. Upewnij się, że spełniasz zasady zgodności
Podczas zapewniania prywatności danych, możesz równocześnie zwracać uwagę na zgodność. Oto na co powinieneś zwrócić uwagę:
- Licencje na zdjęcia stockowe.
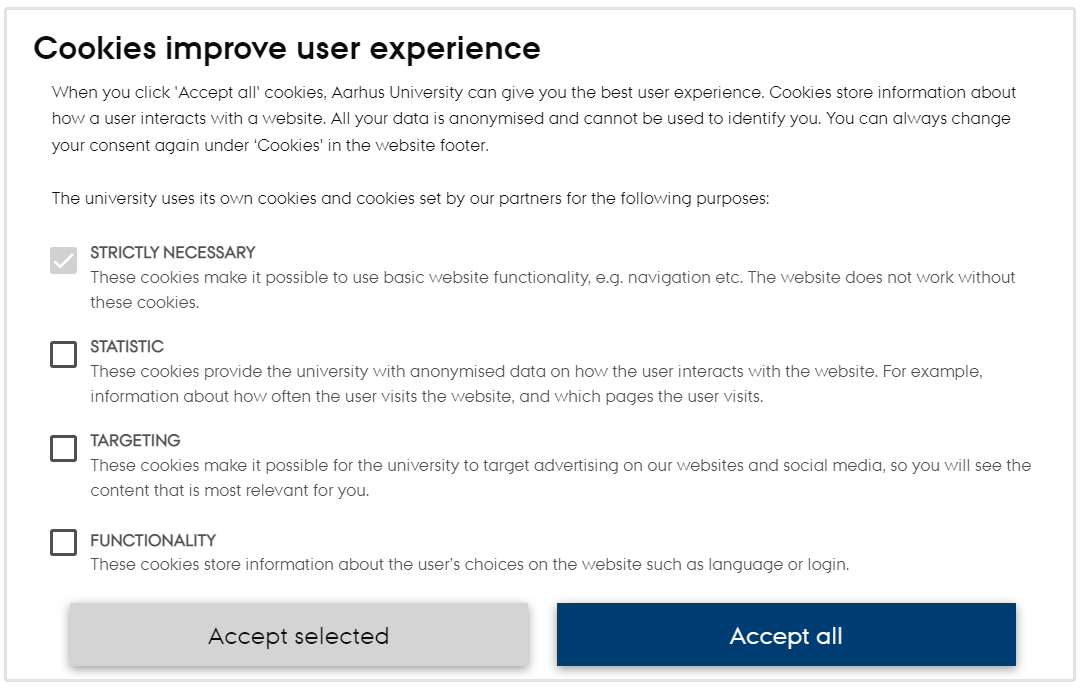
- Alert informujący, że Twoja strona używa plików cookies.

- Właściwe przypisanie autorstwa dla obrazów, czcionek i ikon, które nie są twoje
- Niektóre prace kreatywne mogą również wymagać pisemnej zgody od ich źródła. Upewnij się, że to zostało zrobione.
- Jakiekolwiek inne wymogi zgodności w zależności od wymagań twojej lokalizacji. Możesz potrzebować potwierdzenia, że nie masz żadnych problemów prawnych.
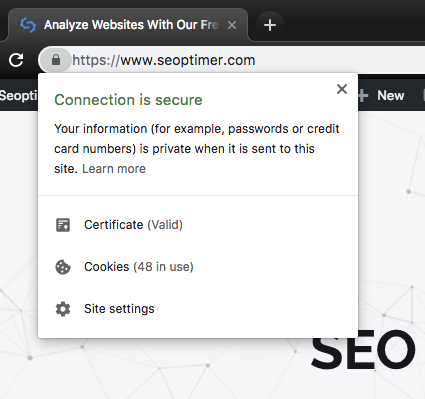
5. Sprawdź bezpieczeństwo swojej strony
Ściśle związane z kwestiami prawnymi jest bezpieczeństwo. Jeśli Twoi klienci będą dokonywać jakichkolwiek transakcji na Twojej stronie, musisz zadbać o ich dane osobowe, jak również o ich informacje finansowe.
Strony, które używają certyfikatów SSL, mają większe szanse na wyższą pozycję, ponieważ Google potwierdziło w 2014 roku, że HTTPS jest jednym z sygnałów rankingowych.
Inne wyszukiwarki również uwzględniły bezpieczeństwo stron internetowych w swoim algorytmie rankingowym.

Weryfikacja, czy Twoja strona jest zatwierdzona przez popularne skanery malware, pomoże zapewnić, że Twoja strona jest bezpieczna dla klientów do przeglądania.
Jeśli chodzi o bezpieczeństwo, sprawdź następujące kwestie:
- Skrypty monitorujące
- Bezpieczne przechowywanie haseł
- Certyfikaty SSL - sprawdź, czy Twoja oferta hostingowa zawiera jeden. Większość dostawców oferuje darmowe certyfikaty SSL.
- Wtyczki bezpieczeństwa - upewnij się, że są prawidłowo zainstalowane (niektóre wtyczki, których możesz użyć to iThemes, MalCare, Security i Wordfence).
- Unikaj dodawania zwykłego adresu e-mail na swojej stronie internetowej, aby uniknąć spamu lub ataków hakerskich.
- Że twoja strona może działać bez Javascript - to może brzmieć skandalicznie, ponieważ Javascript może dodać świetną funkcjonalność do twojej strony. Wynika to z faktu, że istnieją przeglądarki, które go nie obsługują i mogą być wykorzystane jako luka. Są również użytkownicy, którzy wiedzą, jak wyłączyć Javascript, i znowu, to może być luka. Porozmawiaj z twoimi programistami, aby upewnić się, że użyli koncepcji zasad dyskretnego JavaScriptu.
- Wtyczki antyspamowe - skoro dbasz o bezpieczeństwo, warto również zadbać o ochronę przed spamem. Wtyczką, którą możesz się zainteresować, jest Antispam Bee.
6. Sprawdź branding strony internetowej
Ważnym elementem listy kontrolnej uruchamiania strony internetowej jest upewnienie się, że masz na miejscu branding swojej firmy. Możesz zacząć od przeprowadzenia prostego audytu marki.

Na co powinieneś zwrócić uwagę, jeśli chodzi o branding?
Logo
Upewnij się, że twoje logo jest prawidłowo umieszczone na twojej stronie. Możesz również połączyć je ze stroną główną.
Favicon
A favicon to ikona znajdująca się tuż przed paskiem adresu Twojej strony w przeglądarce. Zaleca się użycie ikony kwadratowej.
![]()
Logo Retina
Ta wersja twojego logo będzie świetnie wyglądać, jeśli użytkownicy będą korzystać z ekranów o wysokiej rozdzielczości, aby przeglądać twoją stronę internetową. Oto artykuł wyjaśniający jak przesłać logo retina.
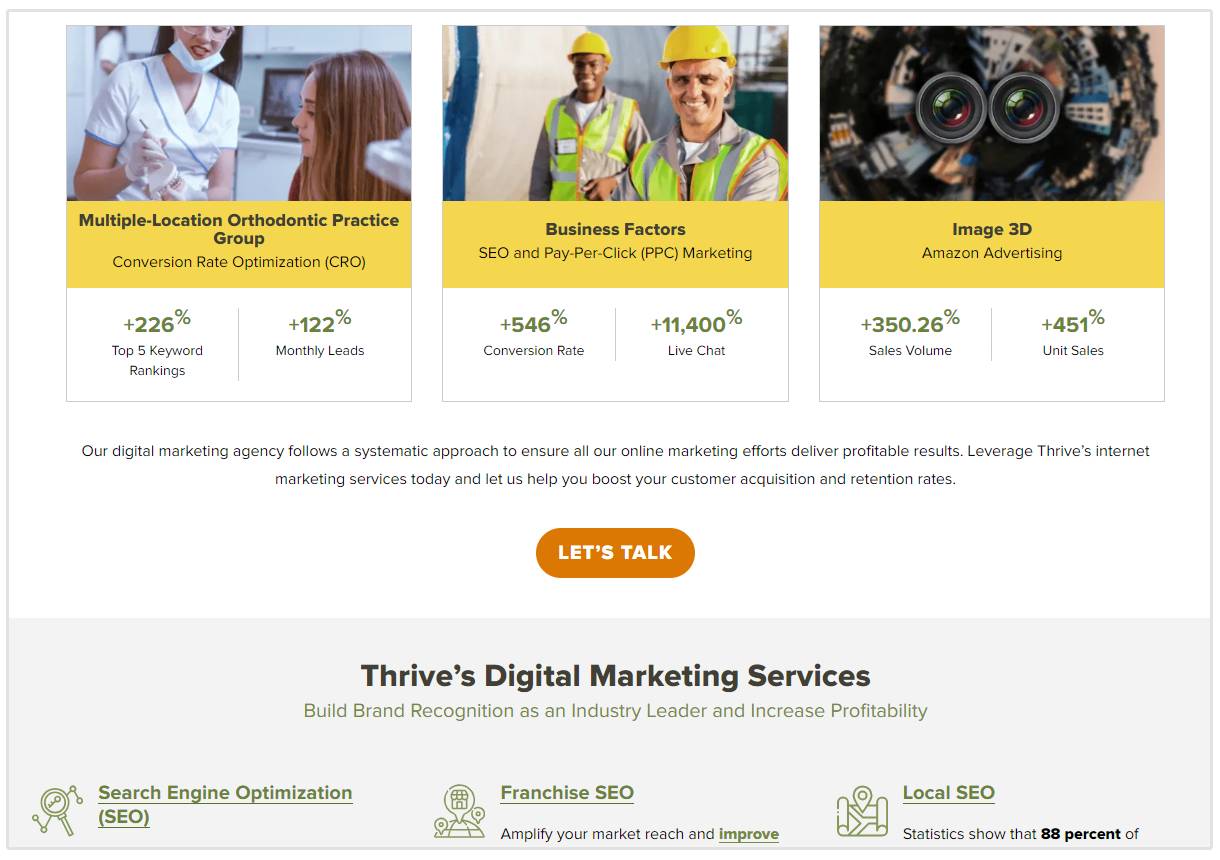
Media strony internetowej
Kolejnym ważnym aspektem tego kroku jest upewnienie się, że używasz obrazów i filmów, które są zgodne z Twoim nowym brandingiem.
Pomysł polega na tym, aby trzymać się spójnego wizerunku marki, aby zapewnić, że Twoja strona internetowa wygląda profesjonalnie. Pamiętaj, że projekt Twojej strony internetowej odgrywa kluczową rolę w tym, jak odwiedzający postrzegają Twoją firmę.
7. Optymalizuj SEO na stronie
On-page SEO to proces optymalizacji wszystkich elementów na stronie Twojej witryny, aby pomóc Google zrozumieć Twoją stronę internetową.
Proces SEO na stronie obejmuje wiele różnych kroków i aspektów do rozważenia.
Jednak oto niektóre z najważniejszych aspektów SEO na stronie, które musisz poprawnie wykonać przed uruchomieniem nowej strony internetowej:
- Upewnij się, że każda strona ma różne, ale odpowiednie tagi tytułowe

- Tagi tytułowe powinny zawierać główne słowo kluczowe, najlepiej jak najbliżej początku tytułu
- Zachowaj długość tagów tytułowych między 50 a 55 znaków
- Dołącz główne słowo kluczowe do meta opisu strony i upewnij się, że każda strona ma inny, ale odpowiedni meta opis.
- Kompresuj obrazy, aby nie spowalniały prędkości ładowania Twojej strony internetowej.
- Użyj odpowiednich tagów nagłówkowych, aby podzielić strony internetowe na sekcje.
- Zawsze dodawaj tagi alt obrazów, aby opisywać obrazy.
- Upewnij się, że dodasz kilka wewnętrznych linków do innych istotnych stron na Twojej stronie internetowej.
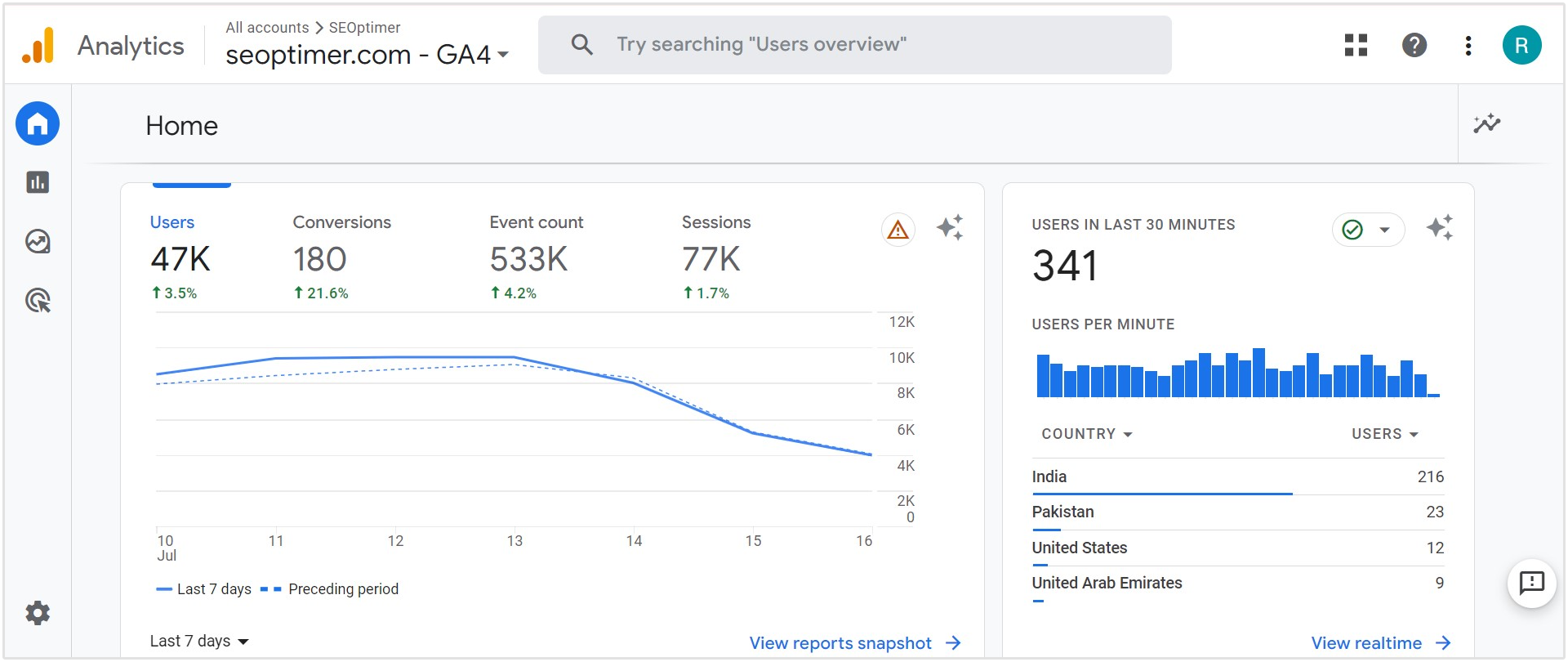
8. Zweryfikuj kody śledzenia (Google Analytics i Social Media Facebook)

Upewnij się, że twoja strona główna lub strona startowa posiada kod Google Analytics. Pomoże to w mierzeniu ruchu i szczegółach dotyczących sposobu korzystania z witryny przez użytkowników, na przykład:
- Wskaźnik odrzuceń
- Źródła ruchu
- Najczęściej odwiedzane strony
- Najrzadziej odwiedzane strony
- Dane demograficzne odbiorców
- Urządzenia używane do dostępu do strony
- Dane i wyniki kampanii
- Wyszukiwane frazy, których ludzie używają, aby znaleźć Twoją stronę
Dla Google Analytics, sprawdź, czy adresy IP administratora i/lub firmy zostały wykluczone z śledzenia. Dzięki temu masz bardziej dokładne dane.
Inne elementy do sprawdzenia w Google Analytics:
- Poprawnie utworzone cele i lejki
- Prawidłowa synchronizacja Google Analytics i Google Console
Jeśli używasz lub będziesz używać Facebooka do płatnych kampanii za kliknięcie, musisz również upewnić się, że piksel Facebooka jest poprawnie wstawiony w nagłówek strony docelowej lub strony głównej.
9. Zrób kopię zapasową swojej strony
Tworzenie kopii zapasowej Twojej strony to świetny sposób, aby zapobiec utracie danych. Oto co należy sprawdzić:
- Skrypty monitorujące
- Kopia witryny została zarchiwizowana
- Zaplanowane i częste tworzenie kopii zapasowych witryny
- Testuj kopie zapasowe
Jeśli twoja strona jest oparta na WordPress, użyj wtyczek takich jak WordPress Database Backup, BlogVault, WP Time Capsule lub UpdraftPlus.
10. Sprawdź strukturę linków
Oto na co musisz zwracać uwagę, jeśli chodzi o linki:
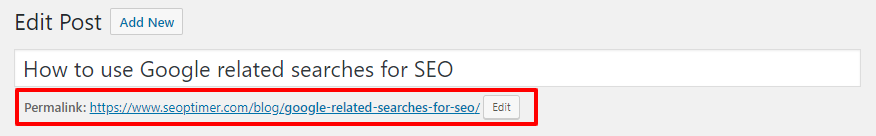
Stałe linki
Jeśli używasz WordPressa, masz możliwość użycia stałych linków (permalinks). Są to bardziej zapadające w pamięć adresy URL. Możesz je definiować według własnego uznania. Po prostu upewnij się, że ułatwiają one zrozumienie zawartości stron internetowych.

Zepsute linki
Istnieje możliwość, że podczas rozwoju, linki były ciągle zmieniane. Czasami tę samą stronę można uzyskać używając różnych adresów URL.
Pluginy takie jak Broken Link Checker przydadzą się dla strony WordPress, aby pomóc zidentyfikować wszelkie zepsute linki.
Dla stron internetowych, które nie używają WordPress, możesz użyć rozszerzeń do Chrome takich jak Link Miner i Broken Link Checker, lub darmowych narzędzi jak Xenu i W3 Link Checker.
Linki wewnętrzne
Upewnij się, że dodajesz kilka wewnętrznych linków na wszystkich swoich stronach. Przykładem tutaj mogą być strony Usług linkujące do strony kontaktowej, gdzie użytkownicy mogą poprosić o wycenę.

Upewnij się, że linki działają i że prowadzą do odpowiednich stron i informacji.
Po upewnieniu się, że wszystkie problemy związane z linkami zostały naprawione, warto ręcznie to potwierdzić, szczególnie jeśli twoja strona używa jakiejś niestandardowej funkcjonalności.
11. Upewnij się, że Twoja strona jest przeszukiwalna
Jeśli są strony, których nie chcesz, aby były przeszukiwane i indeksowane, musisz upewnić się, że twój plik robots.txt zawiera jasne instrukcje.
Jeśli chcesz dodać tagi no follow, noindex, na przykład tam, gdzie użytkownicy wprowadzają swoje dane osobowe podczas rejestracji, logowania się lub dokonywania płatności, upewnij się, że są one poprawnie umieszczone.
12. Włącz indeksowanie
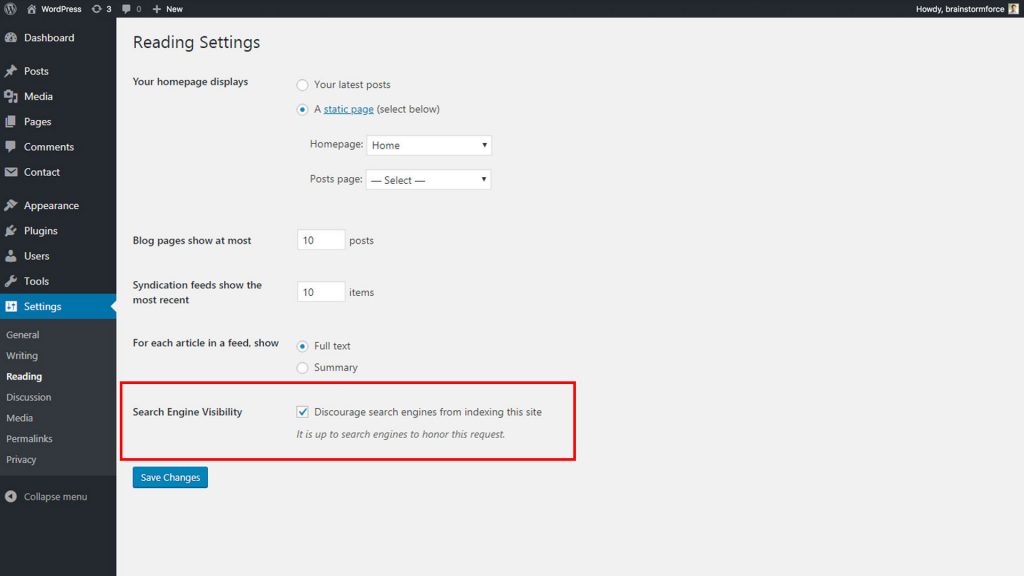
Podczas rozwoju, dobrą praktyką jest wyłączenie indeksowania, szczególnie jeśli używasz WordPress. Musisz się upewnić, że w tym momencie, tuż przed uruchomieniem, indeksowanie jest włączone.
Oto miejsce, w którym możesz włączyć indeksowanie w WordPress:

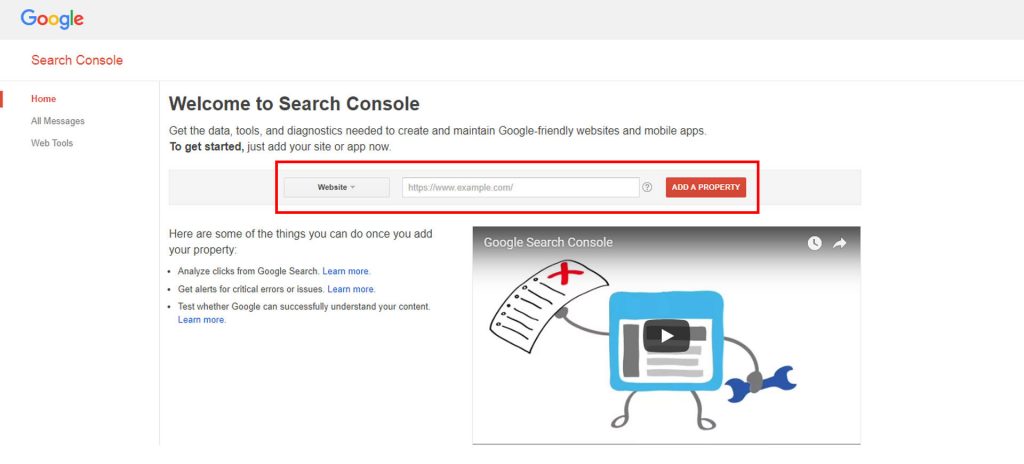
Inna opcja, szczególnie jeśli nie używasz WordPress, to zgłoszenie jej do Google tutaj:

Możesz również upewnić się, że masz plik sitemap.xml w katalogu głównym, co znowu, pozwala na indeksowanie Twojej strony.
Jeśli twoja strona jest oparta na WordPress, dodaj wtyczkę Google XML Sitemaps.
Pamiętaj, aby dodać swoją stronę i mapę witryny do Google Search Console.
13. Sprawdź kompatybilność międzyprzeglądarkową
Ważne jest, aby sprawdzić, jak kompatybilna jest twoja strona w różnych przeglądarkach (Chrome, Internet Explorer, Safari i Firefox). Możesz użyć narzędzi takich jak Browsershots, CrossBrowserTesting i Browserling.
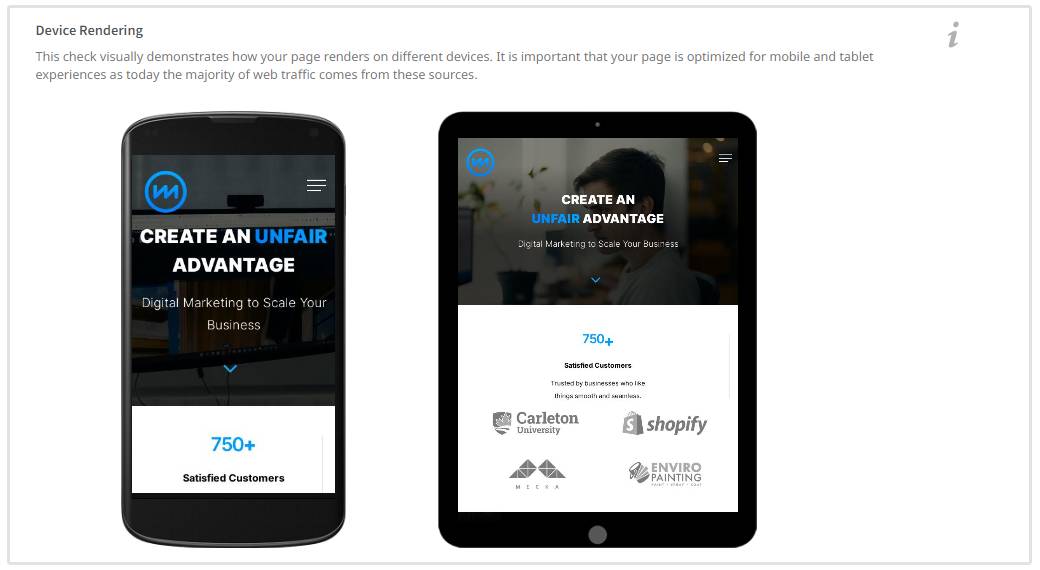
14. Sprawdź kompatybilność między urządzeniami
Musisz również sprawdzić, czy Twoja strona jest kompatybilna na różnych urządzeniach - PC, Android, iOS i tablety.

Może się nawet okazać pomocne przetestowanie kompatybilności za pomocą konkretnych urządzeń. Narzędzia deweloperskie Google Chrome’s Dev Tools pozwalają wybrać różne urządzenia.
Oto jak używać Dev Tools:
- Aby uzyskać dostęp do tego narzędzia, kliknij prawym przyciskiem myszy na swojej stronie (możesz również użyć skrótu Ctrl+Shift+I)
- Wybierz „Inspect”
- Tuż przed „Elements”, znajduje się prostokątna ikona, która wygląda jak mały telefon i większy umieszczone na sobie
- Gdy najedziesz na to, pokazuje słowa ‘przełącz pasek narzędzi urządzenia’
- Możesz również użyć skrótu Ctrl+Shift+M, aby uzyskać do niego dostęp
- Kliknij na to.
- Po lewej stronie zobaczysz przycisk wyboru z różnymi urządzeniami
- Wybierz, na których z nich chcesz przetestować swoją stronę i zobacz, jak jest renderowana na każdym z nich.
Te same narzędzia, których użyłeś do sprawdzenia kompatybilności z przeglądarkami, mogą być również użyte do sprawdzenia kompatybilności między urządzeniami.
15. Kompatybilność AMP
To będzie miało znaczenie tylko wtedy, gdy używasz Google AMP dla szybszego ładowania mobilnych stron. Musisz przetestować swoją stronę za pomocą Narzędzia do Testowania AMP od Google.
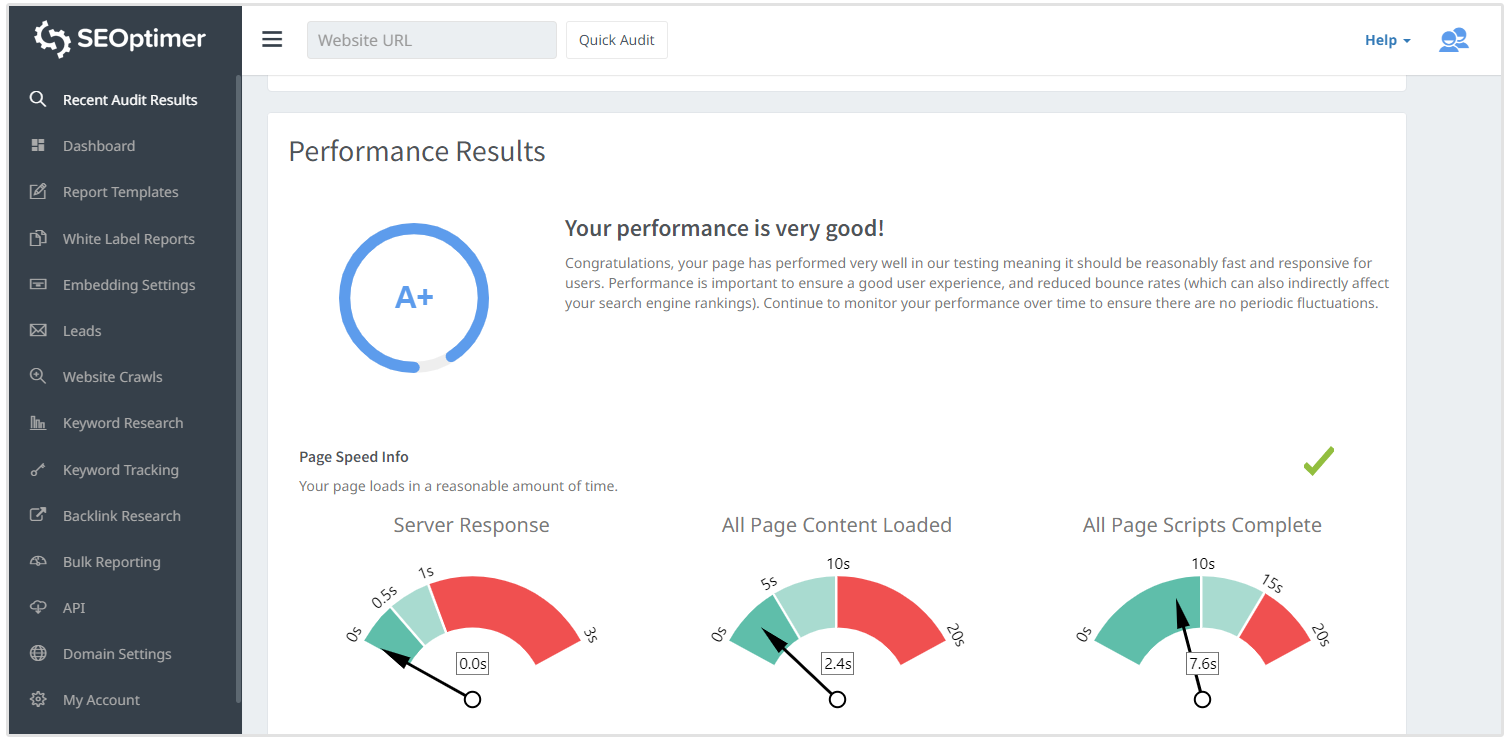
16. Szybkość ładowania strony
Obrazy mają duży wpływ na szybkość ładowania strony. Musisz upewnić się, że twoje obrazy są zoptymalizowane.
Oto wtyczki, których możesz użyć do optymalizacji obrazów: EWWW Image Optimizer i ShortPixel.
Możesz również wykorzystać opcję "image lazy loading".

17. Usuń niechciane pliki, obrazy, wtyczki, strony i posty
Podczas etapów rozwoju, jest dużo testowania. Chcesz upewnić się, że pozbędziesz się wszystkich niechcianych elementów - obrazów, wtyczek, stron i postów.
W ten sposób uruchamiasz czystą stronę, z tylko tym, co jest wymagane dla poprawnego doświadczenia użytkownika i funkcjonalności strony.
W tym momencie możesz również zwrócić uwagę na wypełniacze obrazów, treści i tekstu. Upewnij się, że odpowiednie pliki są ze sobą połączone. Mogłeś na przykład testować pewne style i dodać dodatkowy plik CSS. Upewnij się, że to właśnie ostateczny, zamierzony plik jest podlinkowany na stronach internetowych.
Bądź ostrożny podczas usuwania, ponieważ możesz skończyć usuwając niewłaściwe elementy.
18. Testowanie Funkcjonalności Strony
Jeśli użytkownik musi wypełnić formularz, na przykład, upewnij się, że pola wprowadzania danych i przyciski wysyłania działają tak, jak powinny. Informacje również muszą być wysyłane do odpowiedniego miejsca (serwer, email lub baza danych).
Inne aspekty funkcjonalności, na które warto zwrócić uwagę:
- Przekierowania 404
- Autorespondery
- Procedury logowania
- Wyskakujące okienko i Modal
- Poprawne wyświetlanie wiadomości z podziękowaniami
- Testowanie walidacji i wyświetlanie komunikatów
- Integracja z innymi narzędziami takimi jak oprogramowanie CRM (Customer Relationship Management)
- Każdy krok procesu płatności działa zgodnie z przeznaczeniem - koszyk zakupowy, rejestracje, przetwarzanie płatności i powiadomienia e-mail.
- Kompleksowa wiadomość, która pomoże użytkownikowi rozwiązać problem, na przykład, jeśli wprowadzi niepoprawny format daty w formularzu, powinien otrzymać wiadomość, która pokieruje go, co robić.
19. Zapewnij spójność
Ważne jest, aby porównać początkowy plan z końcowym produktem. Jak miał wyglądać układ? Czy odzwierciedla on pierwotny plan?
Oto na co również powinieneś zwrócić uwagę:
- Układ
- Zawartość
- Nawigacja
- Formatowanie
- Wysokość linii
- Style nagłówków
- Czcionki i style czcionek
Możliwe korekty zostały wprowadzone podczas rozwoju, i ważne jest, aby to uznać. Zachowanie wszystkich korekt w rejestrze pomoże w ustaleniu, czy finalna strona internetowa jest tym, co było zamierzone i zaplanowane.
20. Dostosuj swoje strony 404
Prawdopodobnie nie napotkasz na błędy 404, jeśli twoja strona jest nowa. Musisz jednak wziąć pod uwagę jak najwięcej przypadków użycia. Czasami użytkownicy mogą źle napisać nazwę twojej firmy lub stronę internetową, i mogą skończyć na stronie z błędem 404.
Upewnij się, że istnieje niestandardowa strona do przekierowania odwiedzającego.
Oto przykład niestandardowej strony 404:

Możesz dodać informacje, które pokierują użytkownika co robić, na przykład, możesz dodać linki do innych stron i zawrzeć wiadomość, która pozwoli użytkownikowi wiedzieć, że nadal może czerpać wartość z Twojej strony.
Możesz zdecydować się na dodanie przycisku wyszukiwania, aby użytkownik mógł znaleźć informacje, których szuka. To może nie zawsze działać, ponieważ mogą wyszukać coś i otrzymać kolejny komunikat o błędzie 404. To sprawi, że poczują się niezwykle sfrustrowani.
21. Włącz Blogowanie
Czy masz bloga? To jest sekcja Twojej strony, która jest w zasadzie „żywa”. Jej zawartość może się zmieniać w miarę potrzeb i tak często, jak to możliwe. Nie ma absolutnie żadnych ograniczeń co do ilości treści czy formatów, które możesz tutaj wykorzystać.
Możesz pisać gościnne wpisy na stronach o wysokim ruchu, a one mogą odsyłać do Ciebie linkami, napisać komunikat prasowy lub nawet zaprezentować nagrody i przemówienia, w których uczestniczył Twój zespół. Ta strona jest sposobem, aby Twoja nowa strona internetowa szybciej zyskała popularność po uruchomieniu.
22. Testowanie użyteczności
To jest technika, która polega na ocenianiu produktu poprzez testowanie go z użytkownikami. Możesz jej użyć również w rozwoju strony internetowej, przed uruchomieniem. Możesz zdobyć przynajmniej 5 użytkowników, którzy reprezentują Twoją grupę docelową i poprosić ich o korzystanie ze strony. Dokonuj obserwacji i zbieraj od nich opinie.
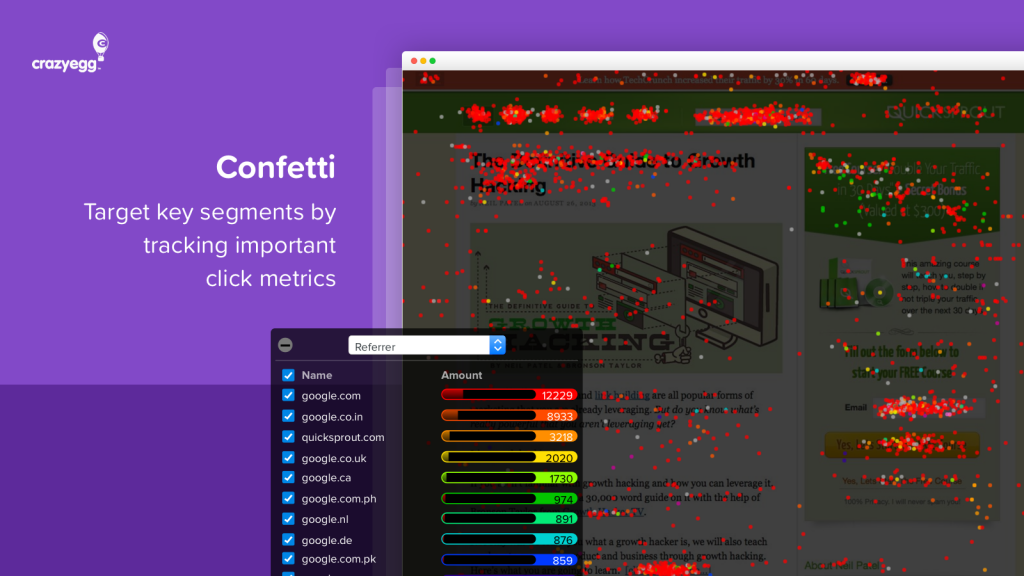
Możesz również zainstalować mapy ciepła, aby śledzić ruchy myszy. To pomoże Ci zrozumieć, jak użytkownicy wchodzili w interakcje z Twoją stroną oraz które części strony uznali za najbardziej interesujące oraz istotne.

Google Analytics, jeśli jest podłączony do Twojej strony, również okaże się przydatny. Możesz uzyskać przepływ procesu, który pokazuje podróż użytkowników przez Twoją stronę. Możesz zobaczyć strony z najwyższym współczynnikiem odrzuceń, strony, na których użytkownicy spędzali najwięcej czasu, używane urządzenia oraz liczbę odwiedzanych stron na sesję.
Istnieją również narzędzia, które mogą pomóc Ci przetestować użyteczność Twojej strony, takie jak, User Testing.

23. Utwórz stronę przedpremierową
Strona przed premierą utrzyma Twoich użytkowników w oczekiwaniu. Możesz nawet dodać odliczanie do daty startu. Przycisk rejestracji może być dobrym pomysłem, ponieważ zostaną oni powiadomieni, jak tylko nastąpi premiera.
Możesz tworzyć strony przedpremierowe z szablonów na LeadPages lub jeśli używasz WordPressa, Easy Coming Soon i EZP Coming Soon Page są dobrymi opcjami.
Jeśli nie miałeś go na początku, możesz go stworzyć, dokonując wszelkich potrzebnych zmian, po przejściu przez listę kontrolną uruchomienia strony internetowej. Nieco oczekiwania pomoże wywołać szum w dniu uruchomienia.
Podsumowanie
Posiadanie listy kontrolnej pomoże Ci uwzględnić wiele szczegółów, które mogą być łatwe do przeoczenia. Po przejściu przez swoją listę kontrolną, możesz potrzebować dokonać kilku zmian, poprawek i dostosowań.
Przejrzyj listę kontrolną uruchomienia strony internetowej przynajmniej kilka dni przed datą uruchomienia. Dzięki temu będziesz miał wystarczająco dużo czasu, aby wprowadzić wszystkie zmiany, bez przesuwania daty uruchomienia (szczególnie jeśli obiecałeś to swoim klientom).